¿Qué tendencias en diseño web están triunfando este 2019? Resumimos las tendencias de diseño web 2019 que sí están funcionando + ejemplos.
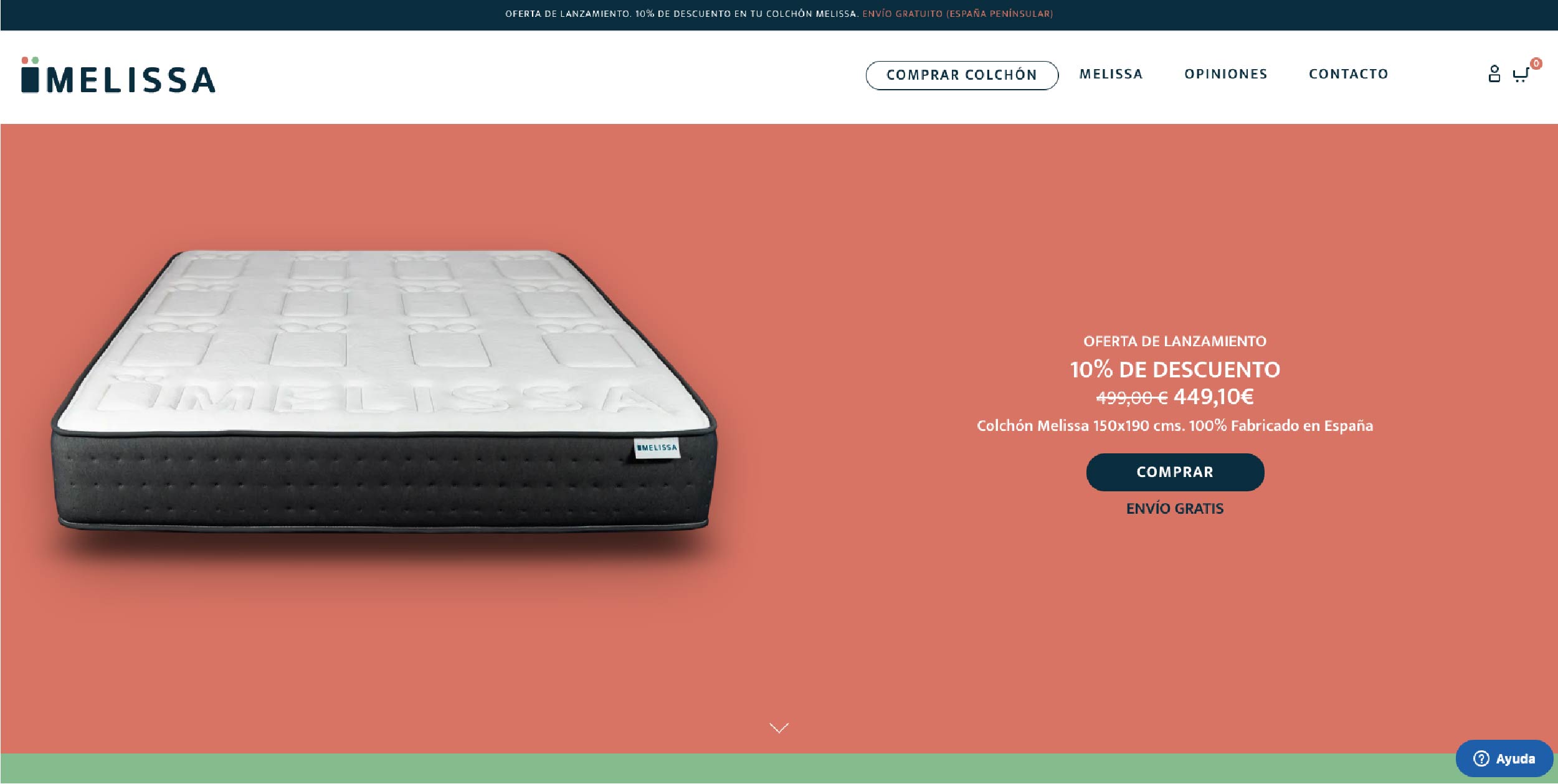
Más grande y con personalidad
Las tipografías gigantes y con personalidad propia son tendencia. Elementos web como las fotos, botones y letras aumentan de tamaño.
Las tipografías Handmade son una muy buena opción para darle ese toque de personalidad visual a tu marca y diferenciarte de la competencia.
Ejemplo de usar la tendencia gigantismo en diseño web 2019:

Gana el vídeo
Nos olvidamos de la típica foto de fondo o de esa pequeña ventana de vídeo insertada en una página para darle todo el protagonismo al vídeo, a pantalla completa, para captar toda la atención de nuestro público.
El vídeo es un elemento creativo y visual que genera un gran impacto sobre los usuarios, y que, si se usa bien, puede llegar a ser muy potente. Pero ojo, hay que tener muy en cuenta la calidad y el contenido. Y por supuesto, debe estar optimizado para smartphone.
Ejemplo:
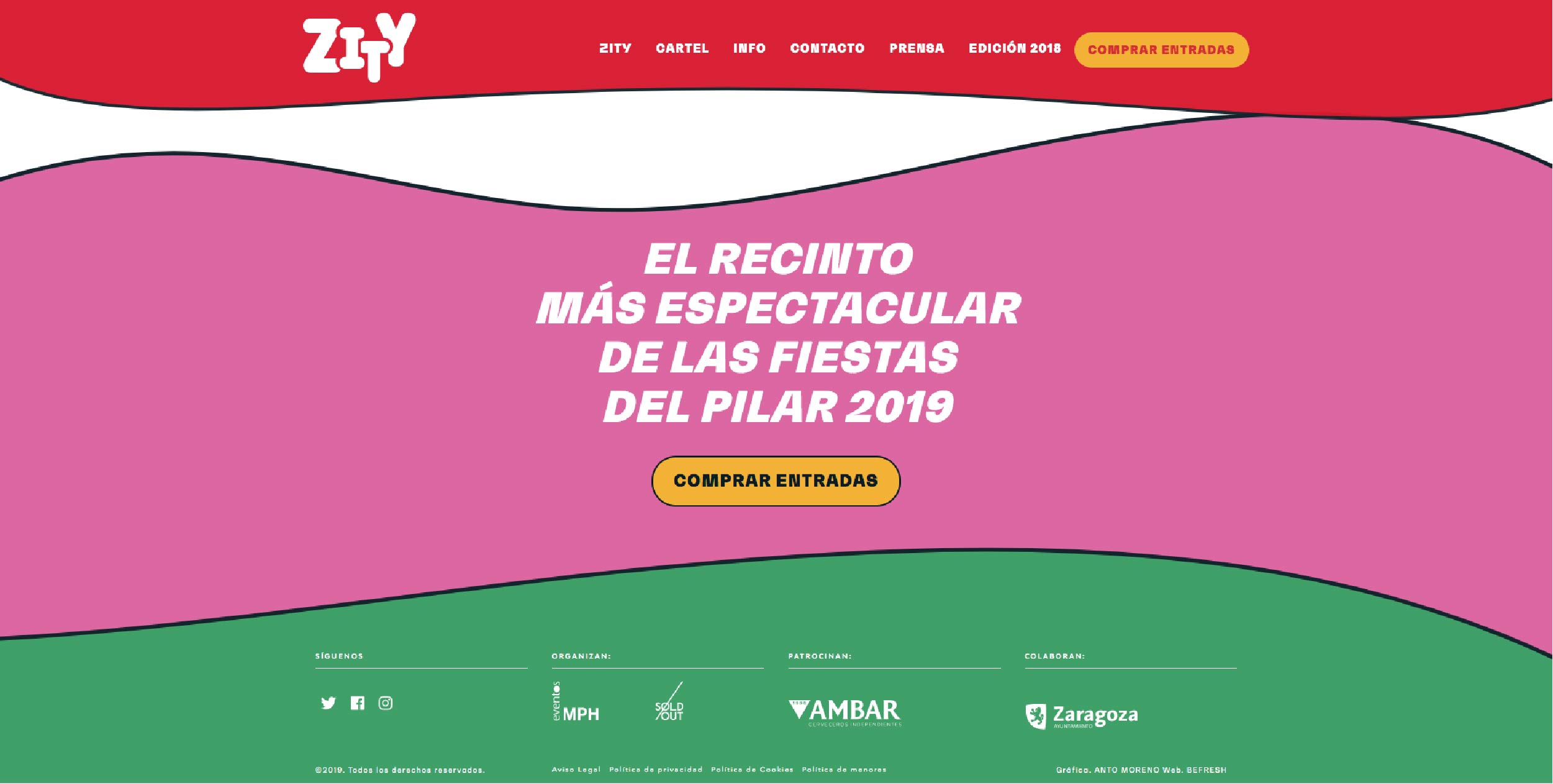
A todo color
Colores vibrantes e intensos cobran protagonismo en los diseños webs. Aumenta tu paleta de colores y arriesga un poco más.
Ejemplo de diseño web 2019 que apuestan por colores llamativos:

Chatbots
Los Chatbots nos permiten mantener una conversación con nuestros usuarios mediante inteligencia artificial. Son perfectos para mejorar la atención al cliente, y tener una experiencia de usuario personalizada. Cada vez son más las empresas que lo incluyen en sus webs y parece que este año están pisando fuerte.
Ejemplo:

Sí a las animaciones
Hoy en día diferenciarse de los demás es algo esencial para poder sorprender a nuestra audiencia desde el primer momento, por eso las animaciones en nuestra web son un buen ejemplo para conseguirlo.
Ejemplo de diseño web con animaciones:

Mobile first
Que nuestra web tenga un diseño responsive no es nada nuevo, pero el uso de los dispositivos móviles aumenta cada día y la respuesta a esto es que todos los diseños estén adaptados perfectamente al móvil. Incluso hasta llegar al punto de diseñar primero la versión móvil y después adaptarlo a escritorio y otras pantallas. El diseño web 2019 es claramente cada vez más mobile.
Te puede interesar “Responsive design: qué es y que ventajas tiene”.
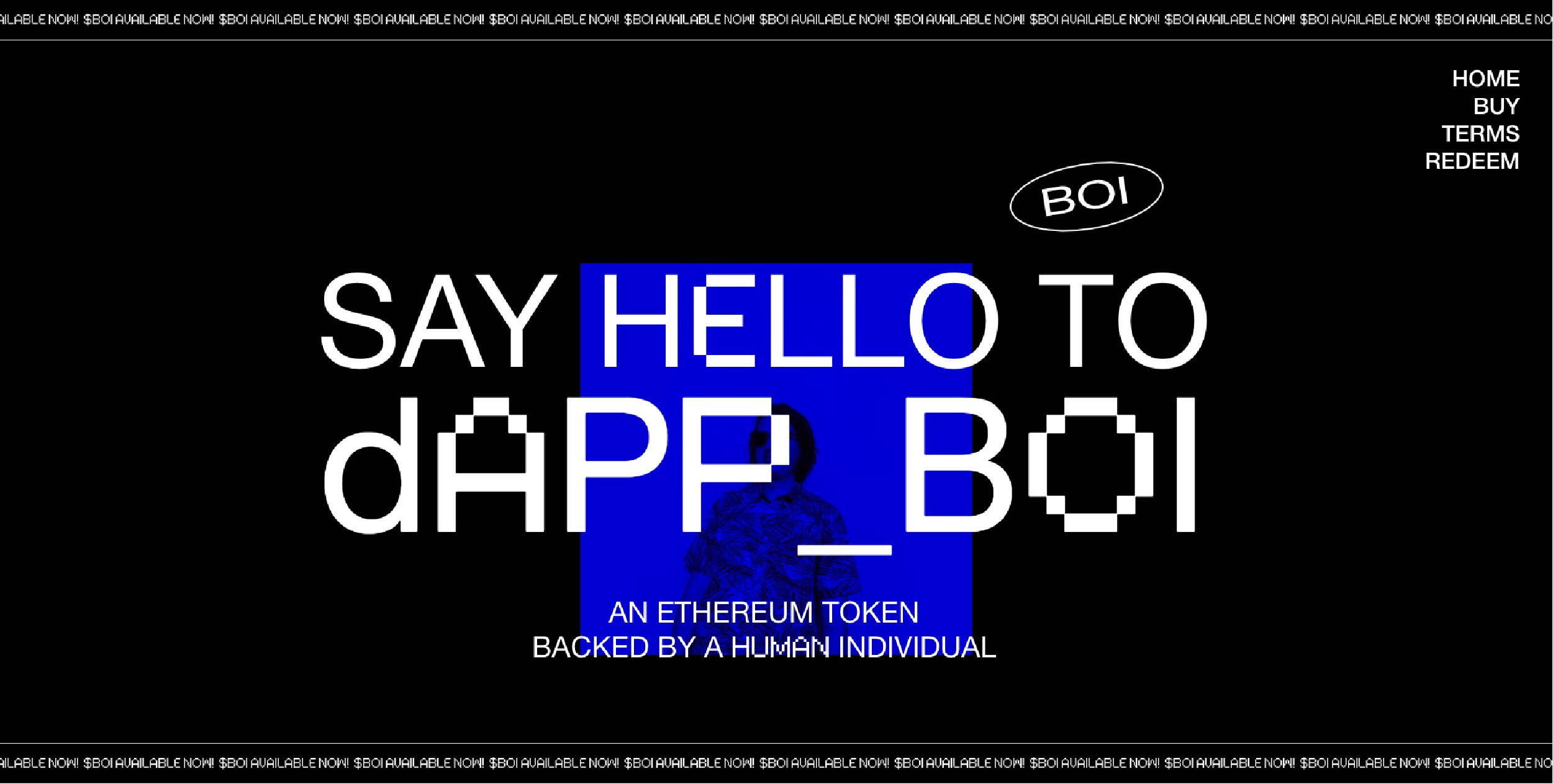
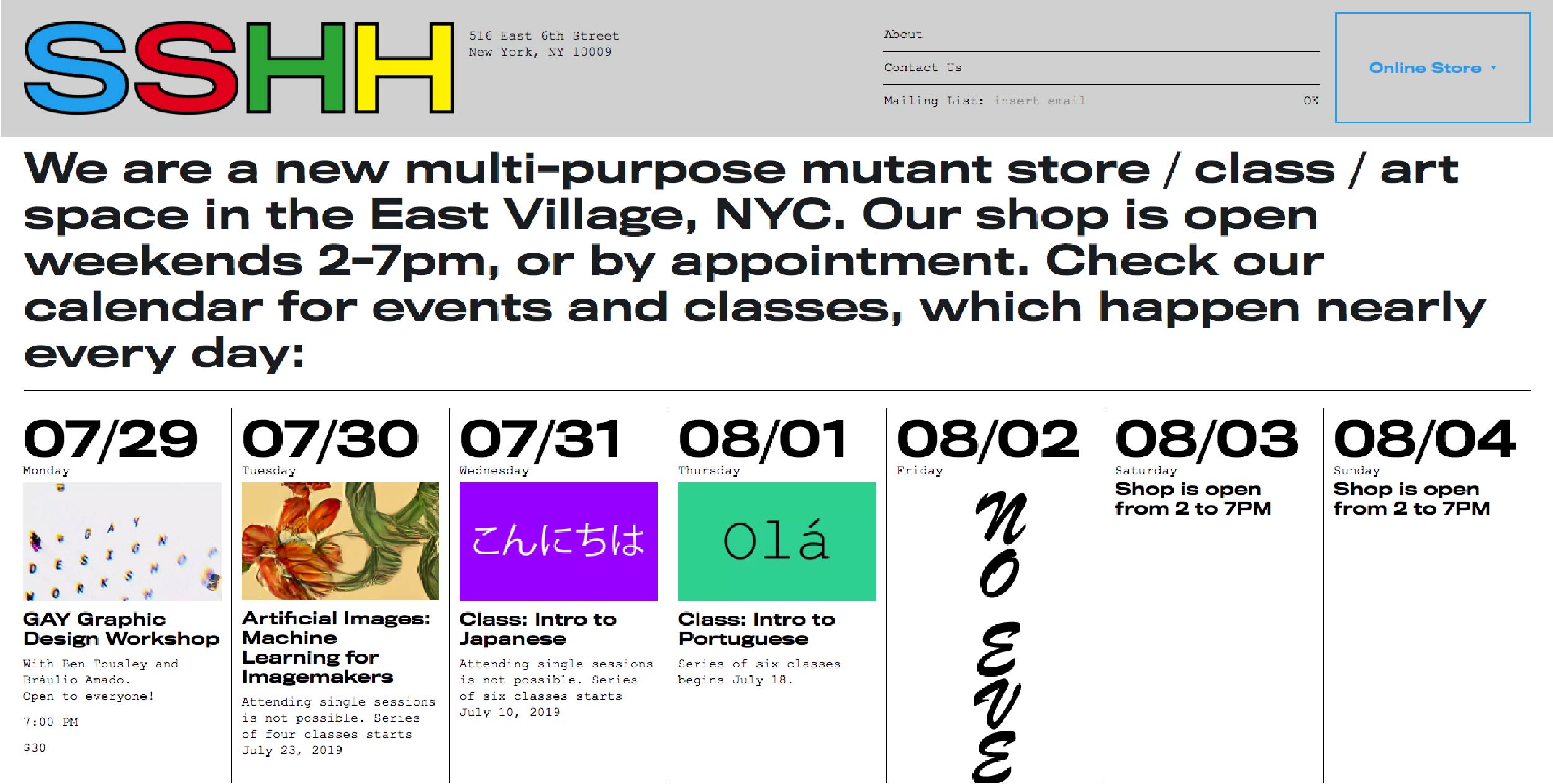
Brutalismo
El brutalismo o “la tendencia en diseño web de hacer sitios feos” está siendo una de las tendencias web más seguida este año, y consiste en diseñar sitios con el más puro estilo de los años 90, estilos muy simples pero a la vez llamativos y rompedores.
¿Cómo conseguir el estilo brutalista en tu web? Buscando la simplicidad en el diseño con tipografías e imágenes básicas, añadiendo ilustraciones y gifs llamativos y animaciones, siempre intentando conseguir un efecto de web en “crudo” o «viejuna», con sensación de estar sin terminar.
Ejemplo web brutalista:

En resumen, lo que se busca en todas estas tendencias en diseño web es mejorar la experiencia de usuario e incluir elementos diferenciadores que hagan destacar nuestro sitio web.
¿Con cuál de estas tendencias web te quedas?
Lee más post como este en el blog de Befresh studio.